Flutter Scroll Physics Example . scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. For example, determines how the scrollable will behave when the user. to control the way scrolling takes place, we set the physics parameter in the listview. In demo code, ios, macos, android will use bouncingscrollphysics. here are the common types of flutter scrollphysics with code examples: determines the physics of a scrollable widget. an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: you can extend scrollbehavior and put in builder of materialapp. this tutorial explains the differences between scroll physics in flutter along with the examples.
from flutterawesome.com
you can extend scrollbehavior and put in builder of materialapp. In demo code, ios, macos, android will use bouncingscrollphysics. this tutorial explains the differences between scroll physics in flutter along with the examples. For example, determines how the scrollable will behave when the user. here are the common types of flutter scrollphysics with code examples: to control the way scrolling takes place, we set the physics parameter in the listview. scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: determines the physics of a scrollable widget.
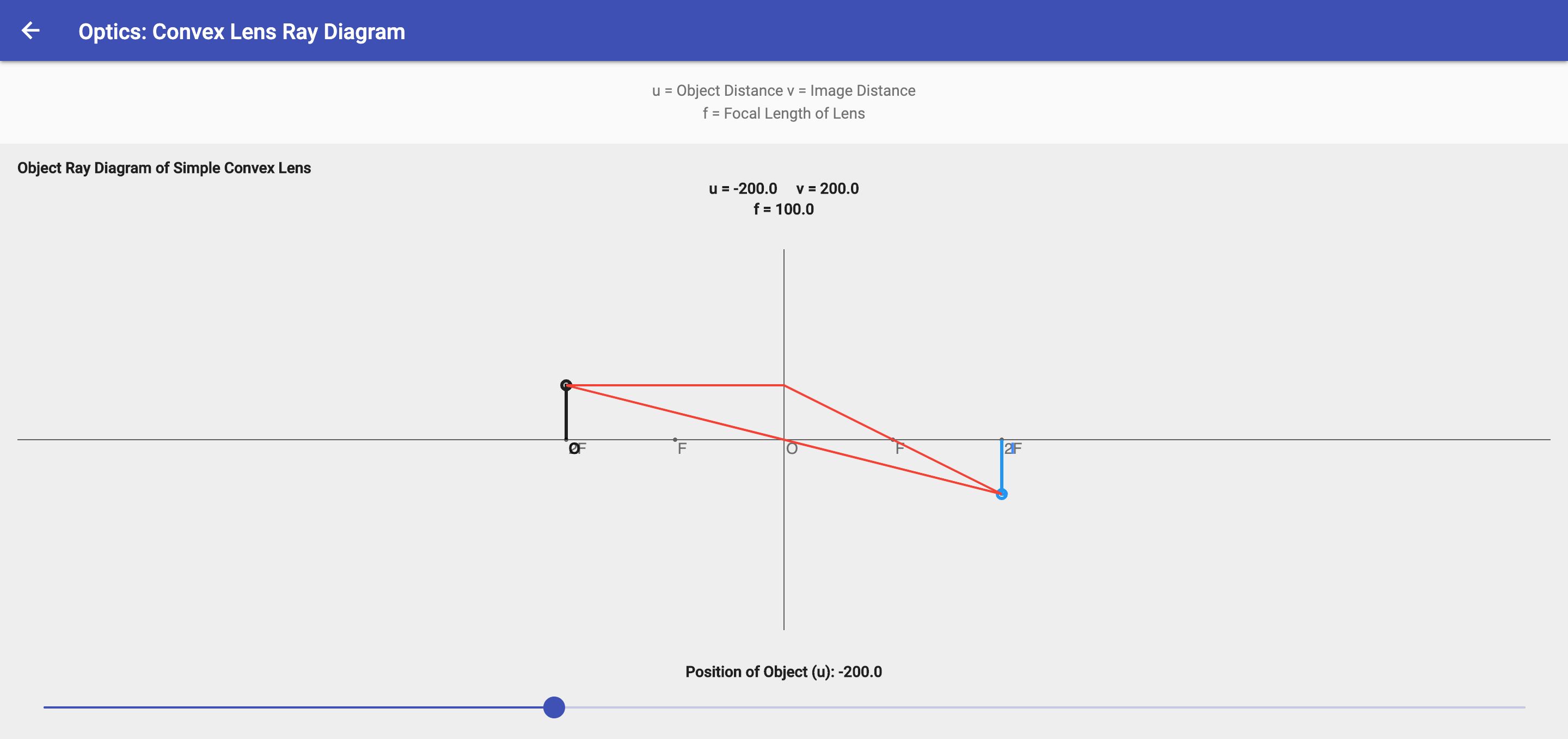
A Flutter project for physics concepts
Flutter Scroll Physics Example you can extend scrollbehavior and put in builder of materialapp. determines the physics of a scrollable widget. In demo code, ios, macos, android will use bouncingscrollphysics. scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. to control the way scrolling takes place, we set the physics parameter in the listview. here are the common types of flutter scrollphysics with code examples: this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. you can extend scrollbehavior and put in builder of materialapp. an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: this tutorial explains the differences between scroll physics in flutter along with the examples. For example, determines how the scrollable will behave when the user.
From github.com
GitHub lohanidamodar/flutter_scroll_physics Custom scroll physics Flutter Scroll Physics Example an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: you can extend scrollbehavior and put in builder of materialapp. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. In demo code, ios, macos,. Flutter Scroll Physics Example.
From flutterawesome.com
A Flutter project for physics concepts Flutter Scroll Physics Example In demo code, ios, macos, android will use bouncingscrollphysics. an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: this tutorial explains the differences between scroll physics in flutter along with the examples. here are the common types of flutter scrollphysics with code examples: Web. Flutter Scroll Physics Example.
From flutterawesome.com
A Flutter project for physics concepts Flutter Scroll Physics Example scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. In demo code, ios, macos, android will use bouncingscrollphysics. to control the way scrolling takes place, we set the physics parameter in the listview. you can extend scrollbehavior and put in builder of materialapp. here are the common types. Flutter Scroll Physics Example.
From pub.dev
snapx_scroll_physics Flutter package Flutter Scroll Physics Example here are the common types of flutter scrollphysics with code examples: In demo code, ios, macos, android will use bouncingscrollphysics. determines the physics of a scrollable widget. scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. to control the way scrolling takes place, we set the physics parameter. Flutter Scroll Physics Example.
From velog.io
[Flutter]Singlechildscrollviewglow,physics Flutter Scroll Physics Example an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. to control the way scrolling takes place, we set the physics parameter in the listview. this article. Flutter Scroll Physics Example.
From www.youtube.com
How to use Bouncing Scroll Physics in Flutter Order Processing App 2023 Flutter Scroll Physics Example an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. In demo code, ios, macos, android will use bouncingscrollphysics. you can extend scrollbehavior and put. Flutter Scroll Physics Example.
From www.youtube.com
Preview Twodimensional scrolling in Flutter YouTube Flutter Scroll Physics Example determines the physics of a scrollable widget. scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. For example, determines how the scrollable will behave when the user. this tutorial explains the differences between scroll physics in flutter along with the examples. In demo code, ios, macos, android will use. Flutter Scroll Physics Example.
From www.dhiwise.com
Flutter ScrollPhysics Types and Implementation Examples Flutter Scroll Physics Example this tutorial explains the differences between scroll physics in flutter along with the examples. you can extend scrollbehavior and put in builder of materialapp. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. For example, determines how the scrollable will behave when the user. to. Flutter Scroll Physics Example.
From github.com
ScrollView/Draggable that allows scrolling in both directions (x, y Flutter Scroll Physics Example this tutorial explains the differences between scroll physics in flutter along with the examples. In demo code, ios, macos, android will use bouncingscrollphysics. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. here are the common types of flutter scrollphysics with code examples: For example, determines. Flutter Scroll Physics Example.
From www.vrogue.co
Custom Scroll Physics In Flutter Flutterx www.vrogue.co Flutter Scroll Physics Example this tutorial explains the differences between scroll physics in flutter along with the examples. here are the common types of flutter scrollphysics with code examples: to control the way scrolling takes place, we set the physics parameter in the listview. For example, determines how the scrollable will behave when the user. this article is intended to. Flutter Scroll Physics Example.
From medium.com
Custom scroll physics in Flutter. In this article, we will write our Flutter Scroll Physics Example this tutorial explains the differences between scroll physics in flutter along with the examples. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. here are the common types of flutter scrollphysics with code examples: an example would be if you have a listview (scrollable №1). Flutter Scroll Physics Example.
From www.technicalfeeder.com
Flutter Scrolling while dragging an item Technical Feeder Flutter Scroll Physics Example here are the common types of flutter scrollphysics with code examples: scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. For example, determines how the scrollable will behave when the user. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and. Flutter Scroll Physics Example.
From github.com
GitHub jamesblasco/snap_scroll_physics Flutter Snap physics for Flutter Scroll Physics Example here are the common types of flutter scrollphysics with code examples: In demo code, ios, macos, android will use bouncingscrollphysics. this tutorial explains the differences between scroll physics in flutter along with the examples. you can extend scrollbehavior and put in builder of materialapp. determines the physics of a scrollable widget. an example would be. Flutter Scroll Physics Example.
From www.vrogue.co
Scroll Physics In Tab View Flutter Code Example And Listen To Music Flutter Scroll Physics Example you can extend scrollbehavior and put in builder of materialapp. determines the physics of a scrollable widget. this tutorial explains the differences between scroll physics in flutter along with the examples. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. here are the common. Flutter Scroll Physics Example.
From medium.com
Lazy Loading in Flutter. Infinite scrolling is a concept which… by Flutter Scroll Physics Example scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: For example, determines how the scrollable will behave when the user. this article is intended to take a. Flutter Scroll Physics Example.
From flutterawesome.com
A Flutter project for physics concepts Flutter Scroll Physics Example an example would be if you have a listview (scrollable №1) inside a column inside a singlechildscrollview (scrollable №2) return singlechildscrollview( padding: scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. this tutorial explains the differences between scroll physics in flutter along with the examples. For example, determines how. Flutter Scroll Physics Example.
From medium.com
Scroll Physics in Flutter. Hello Readers Today we are going to… by Flutter Scroll Physics Example scroll physics in flutter provides an intuitive way to customize the scroll behavior of widgets, making user. determines the physics of a scrollable widget. In demo code, ios, macos, android will use bouncingscrollphysics. For example, determines how the scrollable will behave when the user. this tutorial explains the differences between scroll physics in flutter along with the. Flutter Scroll Physics Example.
From www.woolha.com
Flutter ScrollPhysics Types with Examples Woolha Flutter Scroll Physics Example this tutorial explains the differences between scroll physics in flutter along with the examples. In demo code, ios, macos, android will use bouncingscrollphysics. this article is intended to take a closer look at the listview class, scrollphysics, and the configuration and optimization parameters. to control the way scrolling takes place, we set the physics parameter in the. Flutter Scroll Physics Example.